
20 Best Bootstrap Checkbox Examples 2023 Colorlib
Custom checkboxes and radios. We are going to use an existing project for this, which provides all the needed setup and functionalities to get started very quickly. 1. Fork the project and complete initial setup. So, first, fork bootstrap-theme-kit repo and complete its getting started guide, now you've browser open at 3000 port. 2.

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Radio — As bootstrap uses common custom form control variables for both, checkbox and radio, we had to introduce 2 new variables for our need. Also note the easiness of changing the icon for checkmark. 3.3 Checkbox. To finally give a last touch-up, we need to change content of src\styles\components\_checkbox.scss with below:

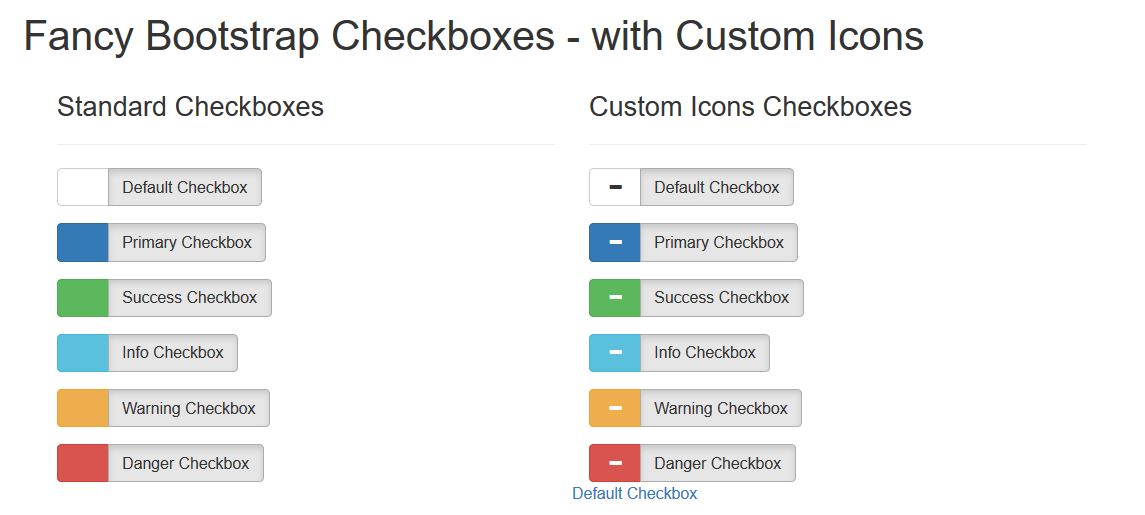
37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

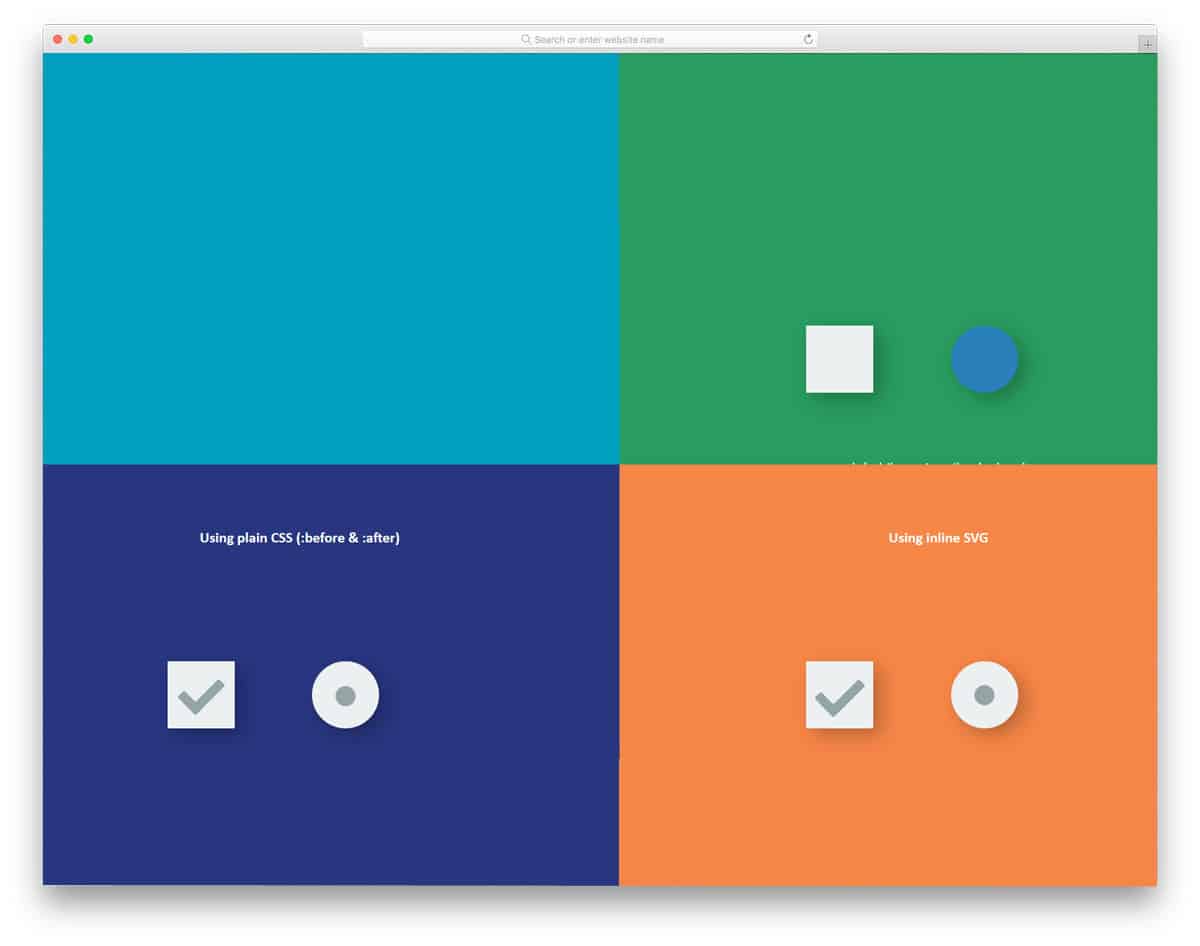
18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
MDB's .btn styles can be applied to

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
Step 3: Add the mark up in your file.Can be used with Bootstrap, Foundation, Bulma frameworks.

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2022
How can I change the size of a Bootstrap checkbox? Ask Question Asked 9 years, 9 months ago Modified 1 year, 2 months ago Viewed 253k times 82 Wondering if its possible to change the size of checkbox as it's possible with buttons. I want it to be bigger, so it makes it easy to press. Right now its looking like this: Code:

18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
1 In all cases you have to hide the original checkbox and add some customized "fake" checkbox. I found the solution w3schools provides the easiest: w3schools.com/howto/howto_css_custom_checkbox.asp and it comes pretty close to your requirements. - Andreas Jan 8, 2019 at 9:24 Add a comment 6 Answers

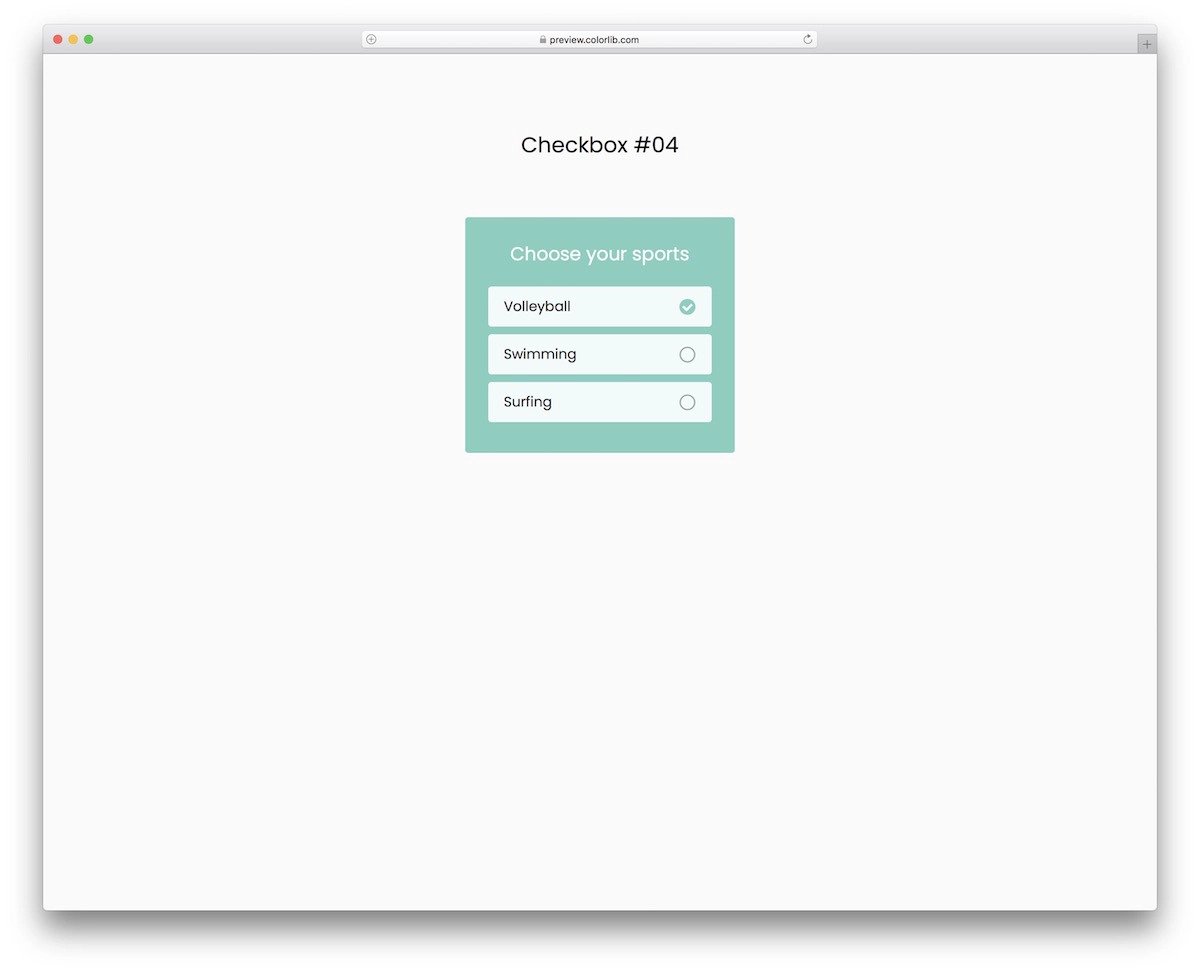
20 Amazing Free Bootstrap Checkbox Examples 2021 Colorlib
Preview Check this custom checkbox Check .custom-checkbox in a real project Tips 💡 You don't need to remember all CSS classes. Just use the Bootstrap Editor instead. Sass source

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Bootstrap 3.x Custom Radio and Checkbox HTML xxxxxxxxxx 44 1